もう世間からは何周遅れかわからないけれども、いまさらIoT始めております。 ゴールデンウィークの宿題にちょうどいいよね。
このエントリで書くこと
- M5Stack Core2で動かすプログラム開発の環境構築方法:Windows10、VS Code、PlatformIO、C++
- M5Stack Core2で日本語を表示する方法
用意したもの
- M5Stack Core2 IoT開発キット - スイッチサイエンス
- パソコン(Windows10 Pro)
- Macでも問題ないっぽい
- MicroSDカード
- 家にあったELECOMの1GBのやつ
構築した環境
- プログラミング言語:C++
- 選択肢はC++かmicropythonらしい
- micropythonはM5Stack Core2自身をWebサーバにしてWeb IDEを起動するっぽくて、開発環境作りに手間がかかりそうだったのでC++を選択
- 開発環境:VS Code + PlatformIO
- (自分の中の)選択肢はArduinoIDE or PlatformIO
- 普段使っているvimでもよかったんだけど、心機一転新しい環境にしてみる
- ArduinoIDEでコンパイル→転送にものすごく時間がかかって耐えられなかったのでPlatformIOに
バージョン
- Windows 10 Pro 2004
- ArduinoIDE 1.8.13 (Windows Store 1.8.42.0)
- Processing 3.5.4
プログラム開発の環境構築方法
ひとまずArduinoIDEの環境をつくる
公式ドキュメントの通りにやります。
めっちゃ簡単。
- USB Driver インストール
- Arduino-IDE インストール
- Boards Manager 設定
- 最初の
https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.jsonとかを設定するところ For M5Core2のところ ←見落しやすい
- 最初の
- M5Stack Library 設定
- 最初のところ
For M5Core2のところ ←見落しやすい
M5Stack Core2本体を同梱のUSBケーブルを使ってPCに接続して、サンプルコードをマイコンボードに書き込み( → )するともう動作します。
簡単。すごい。
メニューの ファイル > スケッチ例 > M5Core2 (下の方の カスタムライブラリのスケッチ例 セクションにある) > Touch > circles あたりがお手軽です。
PlatformIOの環境をつくる
ArduinoIDEでコンパイル→転送にものすごく時間がかかって耐えられなかったので(再)、PlatformIOに乗り換え。
M5Stackの開発環境を整える - PlatformIO IDE編 - Qiitaを参考に進めます。
M5Stack Core2用に少し変えるところもあります。
- VS Codeに拡張機能
PlatformIOをインストール - 画面の指示に従いReload(もしくはVS Code再起動)
PIO Home>LibrariesからM5Core2をインストール ※ここはCore2用M5Core2 by Hades2001, M5Stack
M5Core2用の差分はライブラリなので、
platform.ini の lib_deps に追加するライブラリ名も M5Core2 です。
lib_deps = M5Core2 m5stack/M5Core2@^0.0.3
これでOK(のはず)
M5Stack Core2で日本語を表示する方法
いろいろなやり方があるみたいですが(ライブラリ化してプログラムに組み込むなど)、 比較的簡単そうな方法を選択しました。
フォントファイルを作成し、MicroSDカードから読み込む方式です。
この方法だとフォントサイズ込でフォントファイルを作るようで、テキストサイズの変更は効かないみたい。
段取り
- (PCにインストールされている)フォントから、フォントのサブセットのファイルを作る
- Processingでやります
- 作ったフォントファイルをMicroSDカードにコピー
- フォントファイルが入ったMicroSDカードをM5Stack Core2に挿し込む
- プログラム上から使う
というわけでまずはProcessingをダウンロードして起動。
→Processing.org
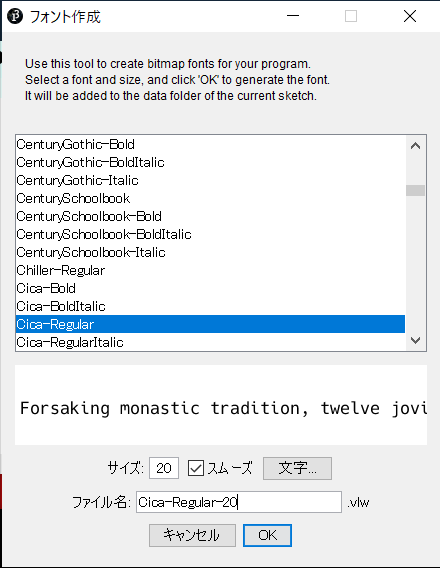
メニューの ツール > フォント作成 でフォント・サイズ・文字を選択して OK で作成します。
これだけ。
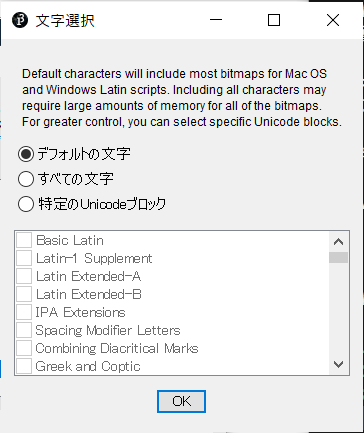
文字 を選び忘れがちなのでお気をつけください。
素人のワタシは「すべての文字」で作りました。


フォントのファイル(拡張子は .vlw )は %HOME%\Documents\Processing\...\data あたりにできます。
見当たらなかったら検索とかで探してください。
コード内でこんな感じで読み込むと使えます。
(MicroSDカードのルートディレクトリに Cica-Regular-20.vlw を置いた場合の例)
M5.Lcd.loadFont("Cica-Regular-20", SD);
使い終わったら M5.Lcd.unloadFont(); したほうがいいようです。
おわり
これで、いろいろ試す準備ができました。
ゴールデンウィークにいろいろ遊んでみましょう。
発注後2~3日で届いたので、まだ間に合うかもしれませんよ!
→M5Stack Core2 IoT開発キット - スイッチサイエンス