このエントリはPlay frameworkひとりアドベントカレンダーの6日目です。
さて突然ですが、時代はAPIなのでPlayのレスポンスとしてJSONを返してみましょう。
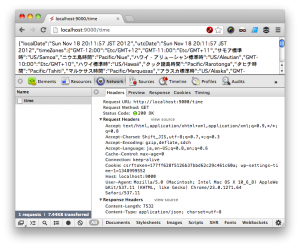
http://localhost:9000/time にアクセスしたらこんな感じのJSONを返すようにしたいです。
{
"localDate":"",
"",
...
}
}
いまからやることは3つ!
- ルーティングを定義→
/conf/routes - Controllerを定義→
/app/controllers/Application.java - http://localhost:9000/time にアクセス!
ルーティングを定義
/conf/routes に追記します。
GET で /time にアクセスがきたら、 controllers.Application#getTime を呼び出すように設定します。
GET /time controllers.Application.getTime()
Controllerを定義
/app/controllers/Application.java にメソッドを追加します。
Play frameworkでJsonを扱うなら、 play.libs.Json が便利です。
org.codehaus.jackson.node.ObjectNode 型を使って操作しましょう。
レスポンスはok()にJsonオブジェクトを渡すだけで、 Content-Type:application/json; charset=utf-8 でデータを返却してくれます。
もしレスポンスのContent-Typeを変更する場合は、 ok(json).as("ほげ") を利用しましょう。
例えば ok(json).as("text/json; charset=euc-jp") みたいな。
package controllers;
import java.util.Calendar;
import java.util.TimeZone;
import org.codehaus.jackson.node.ObjectNode;
import play.libs.Json;
import play.mvc.Controller;
import play.mvc.Result;
public class Application extends Controller {
public static Result getTime() {
ObjectNode rootJson = Json.newObject();
rootJson.put("localDate", Calendar.getInstance(TimeZone.getDefault())
.getTime().toString());
rootJson.put("utcDate",
Calendar.getInstance(TimeZone.getTimeZone("UTC")).getTime()
.toString());
ObjectNode timeZonesJson = Json.newObject();
for (String timeZoneId : TimeZone.getAvailableIDs()) {
TimeZone tz = TimeZone.getTimeZone(timeZoneId);
timeZonesJson.put(tz.getDisplayName(), tz.getID());
}
rootJson.put("timeZones", timeZonesJson);
return ok(rootJson);
}
}
http://localhost:9000/time にアクセス!
できた!?できたかい!?カンタン!!!