このエントリはPlay frameworkひとりアドベントカレンダーの12日目です。
Play frameworkでviewをごにょってみましょう。
ブツは /app/views/ 配下にあります。
デフォルトで、
main.scala.htmlindex.scala.html
の2ファイルがありますよね。
ファイル名から分かる通り、 Scala です。はい。残念ながら。。。
scalaなので、実行時には一度コンパイルされます。
コンパイルされて、1ファイルが1クラスに変換されます。
なので、 Javaの1クラスの最大サイズの制約 を受けますのでご注意ください。
ファイルサイズの大きいviewは作成できませんのであしからず。
classだからこそ、controllerから views.html.<ファイル名>#render で呼び出せるのです。
このクラスは初回アクセス時か、 play compile したときに生成されます。
Eclipse上でコンパイルエラーになってて気持ち悪い場合は、 play compile した上で、
Eclipse上でプロジェクトを再読み込み(F5:refresh)してみてください。
/target/scala-2.9.1/classes_managed がビルドパスに入っていればエラーが消えるはずです。
ではここから中身を見てみましょう。
main.scala.html
scalaというだけで取っ付きにくい感じはしますが、内容は簡単です。
1行目に main#render の引数を定義します。
Scala文法なのでJavaな私にはわかりづらいのですが、
titleという名前の、String型の変数contentという名前の、Html型の変数
を定義しています。
定義した変数は、HTMLの中で @変数名 で呼び出してます。
@(title: String)(content: Html)
@title
</head>
<body>
@content
</body>
index.scala.html
こちらも簡単。下記の動作をしています。
index#renderの引数はmessageという名前の、String型の変数- 下記を引数として渡して
mainを呼び出し --titleとして"Welcome to Play 2.0"--contentsとして@play20.welcome(message, style = "Java")の結果
@(message: String)
@main("Welcome to Play 2.0") {
@play20.welcome(message, style = "Java")
}
いじってみる
index.scala.htmlを下記のように変更してみましょう。
@(message: String)
@main("Welcome to Play 2.0") {
@message
}
そして、controllerで views.html.index.render を呼び出します。
public static Result index() {
return ok(views.html.index.render("あれやこれや"));
}
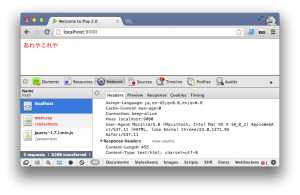
ブラウザで http://localhost:9000/ にアクセスしてみると…こんな感じで出る、はずっ!
ソースを見ると、 main.scala.html に定義したjqueryの読み込みなども取り込まれているのが変わります。
やったねヽ(`▽´)/